alt vs title
Differences
-
The
altattribute is the alternate text to serve as the content of element when the element isn't rendered normally.<img>is the most popular tag using thealtattribute.When an image can't be loaded, the browser will display thealttext in its place so the user can get an idea of why the image was included. -
The
titleattribute is the tooltip text seen when hovering over the element.
Good practice
Always use the
alt attribute for <img> tags.Google and other search engines can't read the image but they can see the
alt text. Setting the alt attribute is a good practice for SEO (search engine optimization).You usually won't set the
title attribute for <img> unless it really provides more information about the image. But it could be argued that if you have to explain your image with title text, maybe there's a better image to use.Tips
Here's two options for making sure you always include the
alt attribute on the img tag.-
Use CSS to give a red outline to any
imghaving a missing or blankaltattribute:img:not([alt]),img[alt=''] {outline: 8px solid red;} -
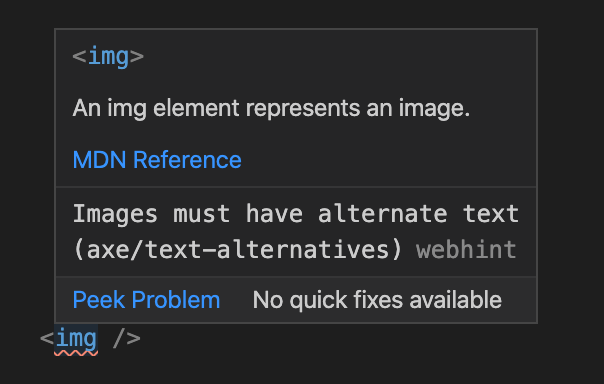
If you are using Visual Studio Code, you can install the webhint extension.It will automatically detect the issue and show the details when you hover on the element.

Detect the missing alternate text with webhint